Top 13 Slick HTML Application Form Solutions Every Designer Should Watch

HTML5 PHP Multiple Attachments Email lets you send fully supported HTML based email with multiple attachments. Get this script, customize settings and upload at your server or integrate it in your current project to send or receive HTML based emails containing multiple file attachments. No more boring RFQ forms! It will also turn your contact form into a fully customizable HTML5 based contact application that can collect files from users.Single page HTML5 CSS3 Clean Form
Fully supported, well formatted HTML email with attachments
Customizable form fields
This is a highly customizable easy to use advanced email script that can be used to send or receive beautiful HTML emails.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

Advanced Contact Form is an AJAX based application which provides you with a simple code to embed the best contact form to your existing website. It also includes extensive client as well as server side validations as well as a security captcha to secure the usage of the application. It also provides an inbuilt feature to sends well formatted HTML email to the requested contact as well as notifies the same to the admin of the application through a mail. One line to display contact form anywhere using PHP :/>

Netsa Contact + Upload + Zip + Mail is a web based form creator application that will create any type on online forms with the ability to upload attachments, zip them on the server and send the documents and field information onto the desired mail addresses. NEED A FORM CREATING , NO PROBLEM , FOR A SMALL $15.00 (IF YOU ARE IN THE UK ) FEE WE CAN CREATE YOUR UNIQUE FORM . Create any type of online form. Send mails in html format.
5. Shout Box

This is a simple Shout Box that is easy to integrate into any existing or a standalone application. The Shout Box runs on HTML Templates so if you need to change the look and feel of how it works you do not need to have PHP Knowledge. Sample Template (for the shout box, and input form)
Full HTML Templates (Shout Box and Form)

project helps you organize the things listed above, with absolute freedom when inputting text/html !
If this was an online task management solution that allows HTML input, that input would be filtered before it goes into database. If this was a desktop application, you wouldn’t be able to input HTML at all. That’s why this is an HTML5 Application!
project in Chrome/Safari (Firefox & IE are not supported), you install the application in two clicks, and here’s what you get:
Tasks – Adding tasks has never been easier! I’m sure you are familiar with this application interface from Twitter or Facebook.Ideas & Articles – Almost the same as adding tasks, the only difference being in the input form. If you are an html/css coder, feel free to style your content right there, in the markup editor, nothing is filtered and everything will be accepted.Search – Since this application is offline, the search is VERY fast.I have personally tested the application on Chrome 5, Safari 4, and Safari 5, didn’t notice any bugs. That’s IT! Use this application to manage your development tasks YOUR WAY ! Customize every task you post, so the next time you see your task list, you smile.

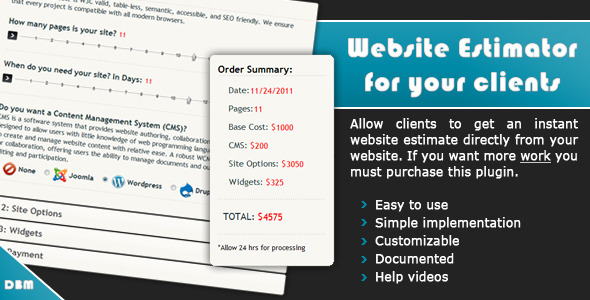
A little knowledge of: HTML , CSS and jQuery/javascript is required.11/25/11 – EVERYONE it is here! I have taken the time to create a jQuery ajax PHP contact form and PayPal link that are really easy to configure. I have created a version of the application that removes the Days slider and its functionality.

eComments is a Ajax based application, that gives developers a quick and easy way to add a commenting system to there pages. At the same time its designed in such a way that you don’t have to worry about the way the application works, giving you the chance to move forward with your project.Can also be inserted using Javascript in static HTML pages – clean code
Change the messages used by the application (Errors, Infos, etc)

Demos with great application of the plugin included
If you have any problem with working with the plugin or you wonder whether to purchase it or not do not hesitate to write to me in the comments or from the contact form wordpress on my profile.Add popup balloons with text or HTML

Online Form Builder with Live Preview
Added Regular Expression validation to form fields, you can have any kind if custom validation using a simple regular expression
dynamic HTML form fields are re-sizable now, re-size the width of any form field using the re-size handler at the right side end of the form field.Now generates AJAX version of the forms! Just copy the generated AJAX HTML source to any existing webpage/CMS
Build any type of nested forms HTML quickly without writing a comment HTML single line of code.Online Form Builder let’s you create amazing forms visually in just a few minutes
Forms built with the online form builder will have both client side and server side validations.Option to save the submitted form data to MySQL database server.If you select the Save to MySQL DB option, a contact form PHP script will be generated which will create the Database Table to store the submitted form information.Preview Mode lets you look at the form before you download it.Installation is very easy and requires minimal effort and knowledge both for the online form builder application and even the forms generated with it!

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
- Improved the installation wizard by adding extra instructions and making the URL to ajax form Pro to be validated correctly
- Added "Close Box and Return to Form" button in the Upload Lightbox
- Added a new feature: Import Form from HTML
* Added relative path (during the script installation) to the Form URL so you can load and use the CAPTCHA with both www and non-www in front of the domain name or if you load the same Form from URLs that have wildcard subdomains.* Send Post Data to remote URL: Useful for developers who do not wish to have an email sent or the message stored in the data, but just to create a form and send the post data to another page, whether it's for a forum registration, a newsletter subscription etc.* Export All Messages from a Form / All Forms
* Export All the Fields Values that were stored for a Form (if the save data to DB is enabled)
* Turn Form into a basic contact form Form: if, for any reason, you want to disable the jQuery form ajax validation and have the page refreshed after the user presses "Submit", you can do that now.* Fixed an UI bug: the attachments were not cleared after form submit HTML
AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation PHP online form builder
Send Testimonial Form
Gift Order Form
Some of the features you get with slider jQuery example Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This application supports adding file attachments to the data that is sent through the AJAX Forms. This ‘file attachment’ feature is also available if you use the ajax form jQuery validation inside a Lightbox. Fully (CSS & HTML) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. For example, this feature is useful if you want to have a “Registration Form” with “Check-In” and “Check-Out” fields where you obviously need to have the later bigger then the former
Turns into a simple PHP Contact Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department.Includes: Basic (something must be typed, selected), E-Mail, Numerical (only numbers allowed), Phone Numbers (by using any format you would like), Minimum/Maximum Characters, Equal with (X) Characters, Field1 = Field2, No Duplicate Values (check if the same value was already sent through past form submits), Regular Expression. From AJAXified to simple slideshow script Form
Do you have reasons to disable the jQuery ajax validation contact form with modal and have the HTML form submit the old way? You can do that in the Admin Panel. This setting is applied to that specific form only.Want to have the user subscribed to a newsletter, to a forum or to a membership website? No problem! All the form’s POST data can be sent to a Remote Page that will process the data. HTML Code Separated from the PHP Code
The script is powered by the Smarty template which is meant to ease the process of web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to the HTML structure without touching the PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

It can be a HTML content inline scroller, a banner rotator or even a CSS3 image gallery due to the fact that it support inline content and it includes two viewing modes.touch optimized – touch the boxes and throw them with your fingers just like in a native application
webmaster / SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
net/support/ this is the fastest form of support

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of ajax form contact PHP Pro which has a Control Panel. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation online form creator
Send Testimonial Form
Gift Order Form
Some of the features you get with ajax form contact Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This application supports adding file attachments to the data that is sent through the AJAX Forms. This ‘file attachment’ feature is also available if you use the form validation HTML inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. Turns into a simple PHP contact form Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department. HTML Code Separated from the drop menu code
The script is powered by the Smarty template which is meant to ease the process of newsletter web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to the HTML structure without touching the PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create web form templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

